안녕하세요 저번주부터 공부중이던 React를 복습해보겠습니다.
저는 코딩애플님의 강의로 학습중입니다.
간결한 강의와 어렵지 않게 설명해주시는듯한 느낌이 있어서 초보자들이 배우기에 좋다고 생각해요 !
유튜브 무료강의 몇강 보다가 유료로 결제하여 공부중입니다
지난 포스팅때는 state를 이용하여 component를 생성하여 모달창을 하나 만들었는데요
이번에는 각 state들을 보여주는 부분을 map 함수를 이용하여 state가 추가될 때 마다 자동으로 state 수를 체크하여
생성되도록 하였습니다 !
App.js(React의 메인개념)에서 진행
map 함수 : state의 자료만큼 내부코드 실행해줌
return 오른쪽에 있는걸 array로 담아줌
파라미터 2개 사용가능
첫번째 : array 안에 있는 자료
두번째 : 정수(반복횟수)
setModal(!modal) : modal이라는 state를 boolean 타입으로 지정해둠(false) , 제목을 클릭하면 modal을 true로 변경
삼항 연산자를 사용하여 Modal이라는 Component를 보여줌
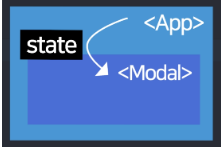
props
Modal이라는 Component는 App.js의 메인함수인 App() 바깥에 생성되어 있기 때문에 App()에 위치한 state에 접근할 수 없습니다. 이럴 경우 사용하는것이 props 입니다.
function 명은 Component 이름으로 하시면 됩니다. props를 파라미터자리에 넣으셔야 사용 준비 완료입니다.
return 안에는 생성할 컴포넌트를 작성하시면 됩니다.

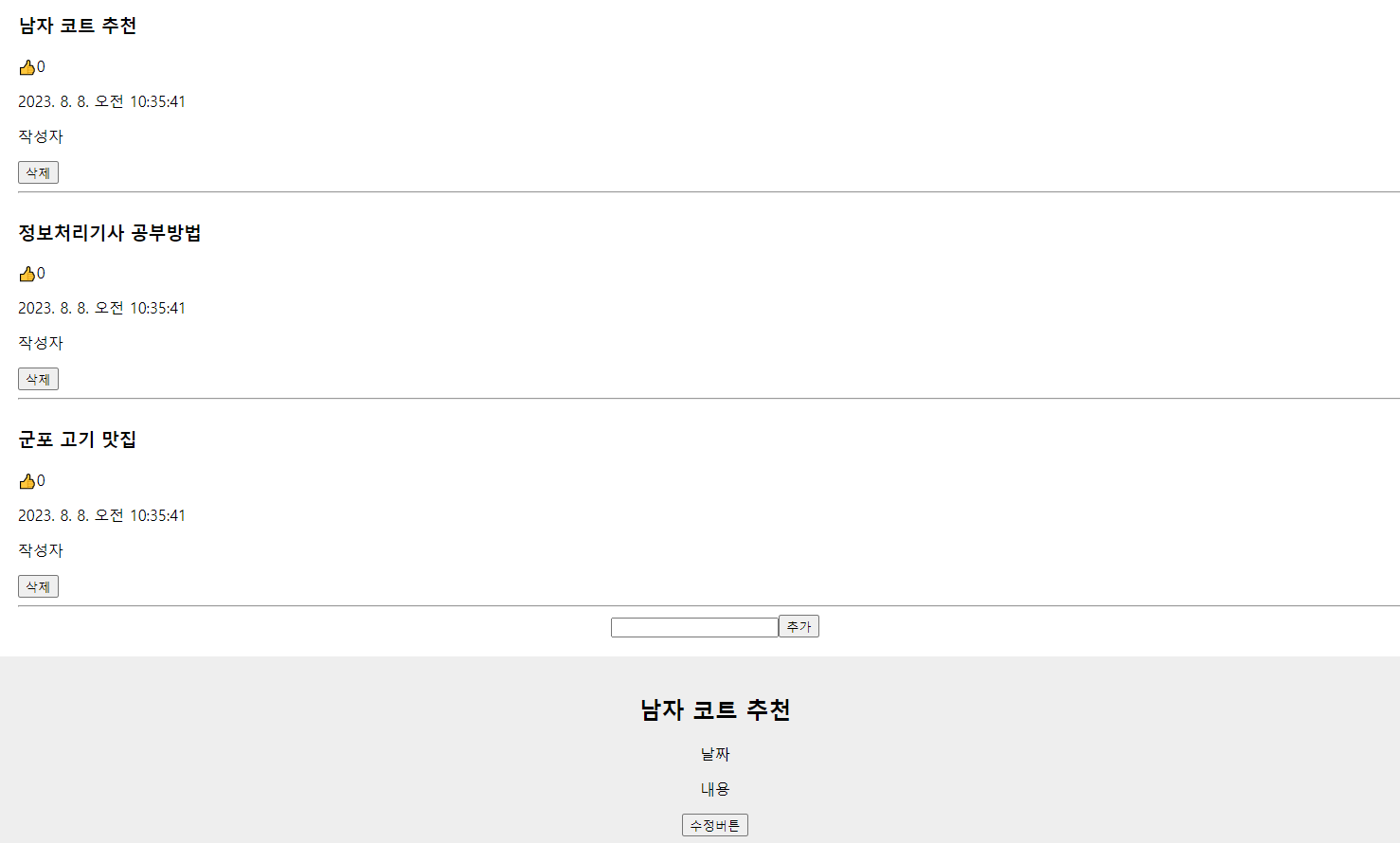
setlistSeq(i) : 0부터 1씩 늘어나는 map함수의 파라미터 (i)를 사용하여 제목을 클릭하여 Component인 모달창을 출력할 때 props를 사용하여 모달창이 열릴 때 list state에 배열 시퀀스를 설정하기 위해 사용하였습니다.
ex) [남자 코트 추천]이라는 제목을 클릭하면 모달창에 같은 이름인 [남자 코트 추천] 이 출력됩니다.
-> list state의 0번째 데이터가 listSeq가 잘 전달 되었네요

열심히 따라가보겠습니다 ~
피드백 언제나 감사히 받겠습니다 !
'개발공부' 카테고리의 다른 글
| [React] 라우터 설치 및 사용법 (0) | 2023.08.22 |
|---|---|
| [React] styled-components (0) | 2023.08.16 |
| [React] 파일import , export (0) | 2023.08.14 |
| [Bootstrap] 간단한 사용 방법(React) (0) | 2023.08.09 |
| [React] 공부시작 (0) | 2023.08.03 |
